Table of contents
Have you ever needed some kind of illustration to spin up your website? you're often forced to do more work than you thought you would, and some times this means you have to step into the designers' and illustrators' territory.
Here i'm keeping my collection of useful websites that helped or i hope will help me and you creating useful resources to make better websites.
Humaans
 The online editor allows to edit these Humaans to match your palette and also keep your style.
Also the style of this characters is harder to use in more formal projects.
The online editor allows to edit these Humaans to match your palette and also keep your style.
Also the style of this characters is harder to use in more formal projects.
UnDraw.co
 Just like Humaans, but an easier to use style: characters and overall style is more simple and well adapted to every scene.
Just like Humaans, but an easier to use style: characters and overall style is more simple and well adapted to every scene.
Blush.design
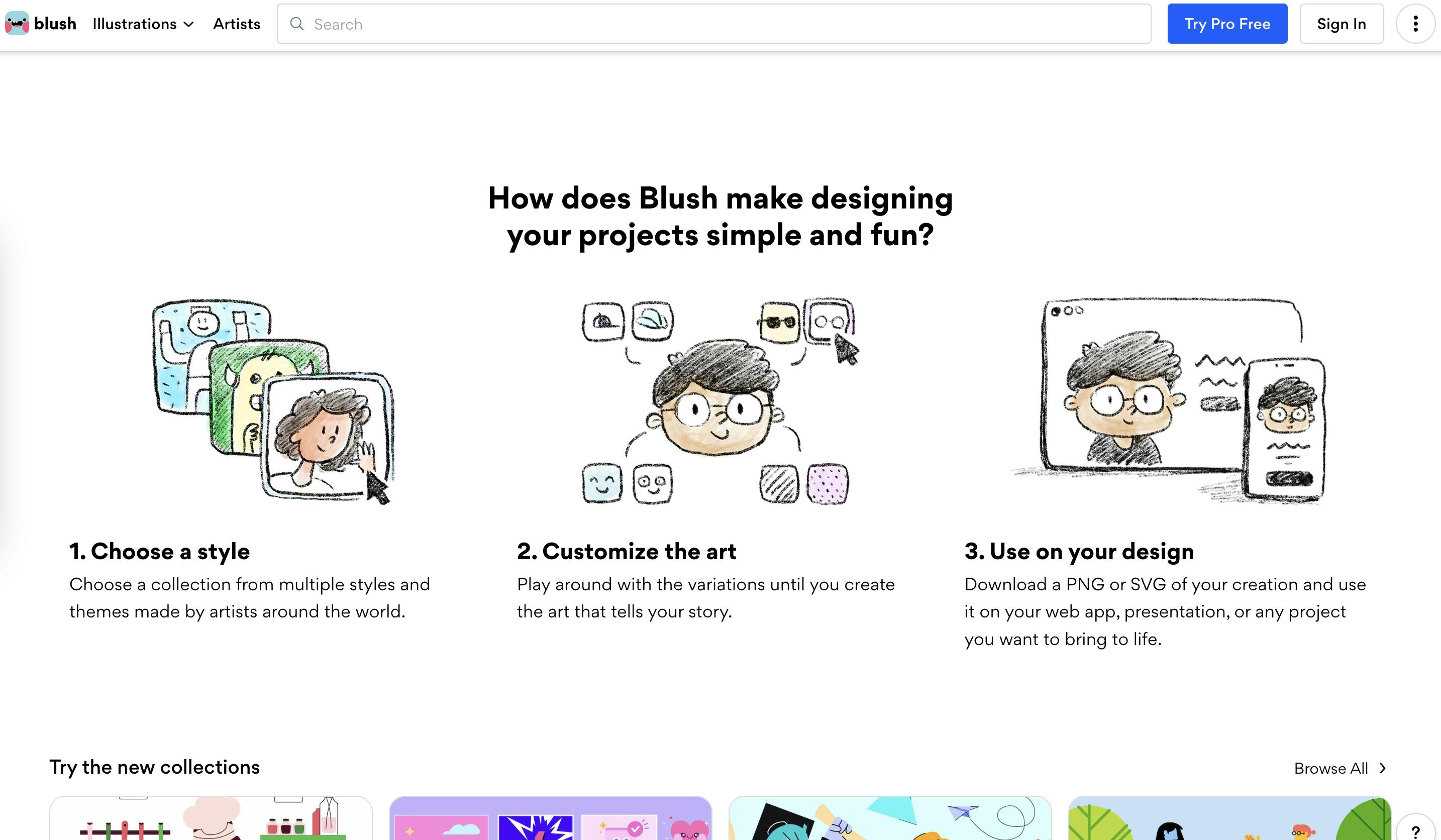
 While the others are a single website about a single style and collection, this is an aggregator. this has some kind of editing tool i haven't tried but also a paid plan. The biggest thumb up with this one is that it really has many collections, so many will just really need this website here.
While the others are a single website about a single style and collection, this is an aggregator. this has some kind of editing tool i haven't tried but also a paid plan. The biggest thumb up with this one is that it really has many collections, so many will just really need this website here.
Blobmaker
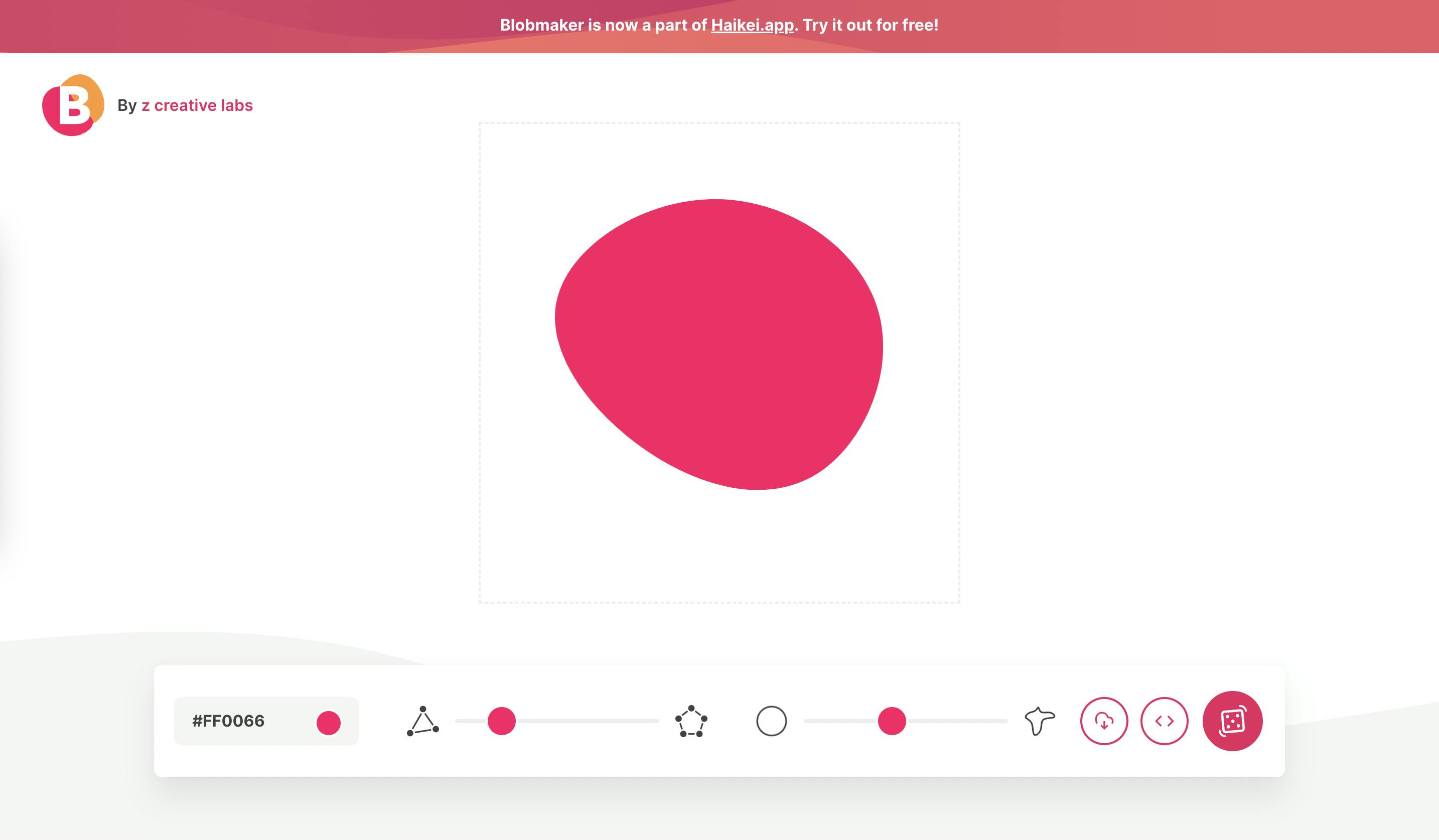
 This tool helps you make blobs, a kind of grapich resource you'll find really useful because it help fill the background of your project with something interesting but that won't distract your users.
This tool helps you make blobs, a kind of grapich resource you'll find really useful because it help fill the background of your project with something interesting but that won't distract your users.
Haikei
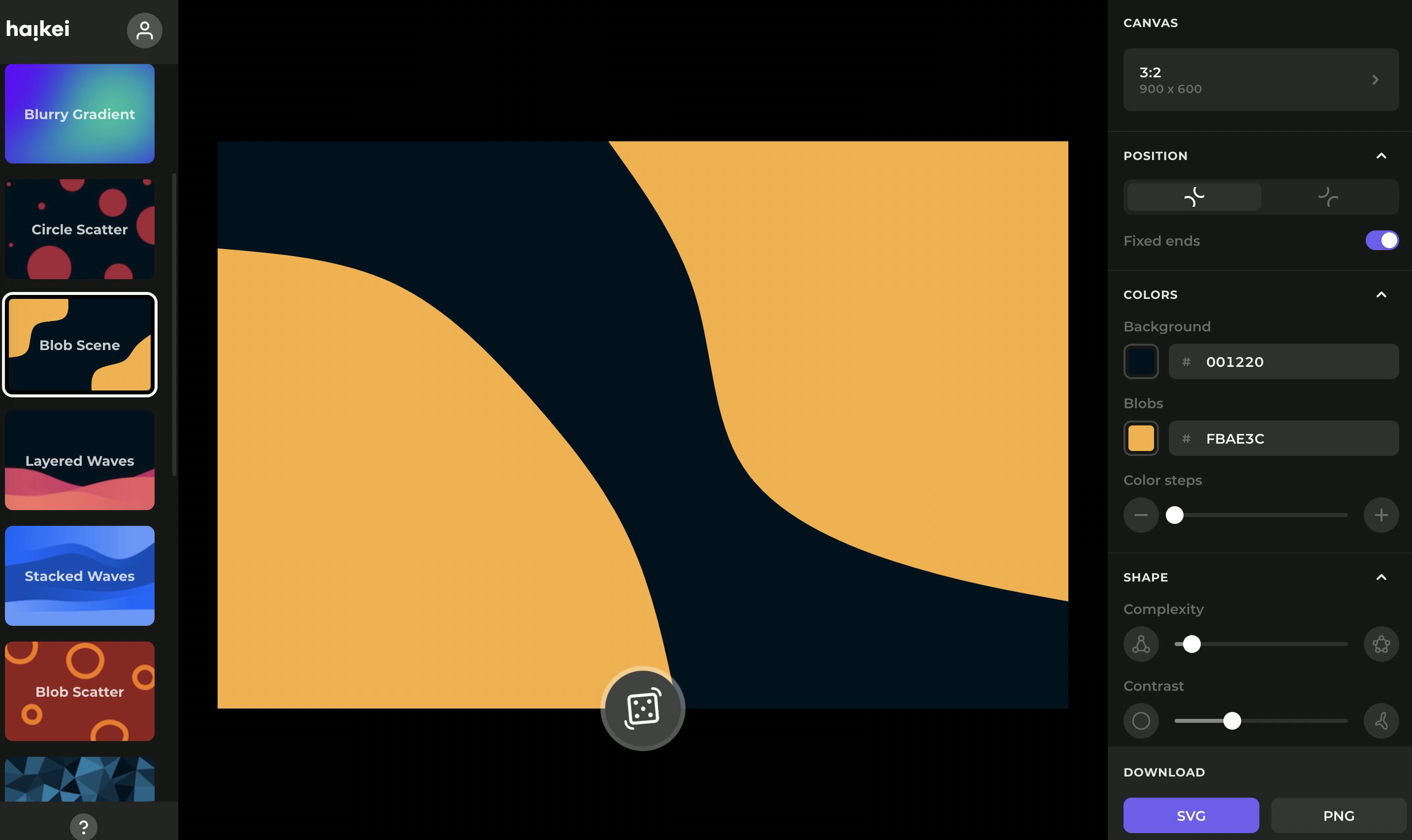
 Blobmaker now is part of this: "Haikei", an interesting tool that will help you make even more interesting backgrounds to fill up those blanks you don't know what to do about.
Blobmaker now is part of this: "Haikei", an interesting tool that will help you make even more interesting backgrounds to fill up those blanks you don't know what to do about.
Shields.io

Lorem Picsum
If you'll ever need a random image placeholder, this'll prove you to be useful for the task. Specify sizes and a couple of effect is all that you need to do to get an awesome free of royalties image to fill your blank spaces.