I made this tool to create placeholder images to use on websites or download.
It's enough to create a URL like this dummypic.onrender.com/1080/100 to get the following:
I stored this #opensource project on GitHub obviously so anyone can improve it
🕦🕥🕣 Story
I needed an opportunity to learn more about #Docker and I had an idea in my drawer about an online tool that could create custom-sized images to help people design their websites.
📚Technologies
The first big choice was to use Nodejs, hence Javascript, as the language of my tool. I could've gone with PHP and an Apache server, but I also liked the idea of learning #ExpressJS.
To create images I also suspected I was gonna need the Canvas API so I started researching ways to use it in nodejs applications, what was possible and what was not.
Then I started doing my research on Docker

It's been a while since I first met it, I needed to finally understand what would mean to work with it as it'd have influenced my choice of hosting.
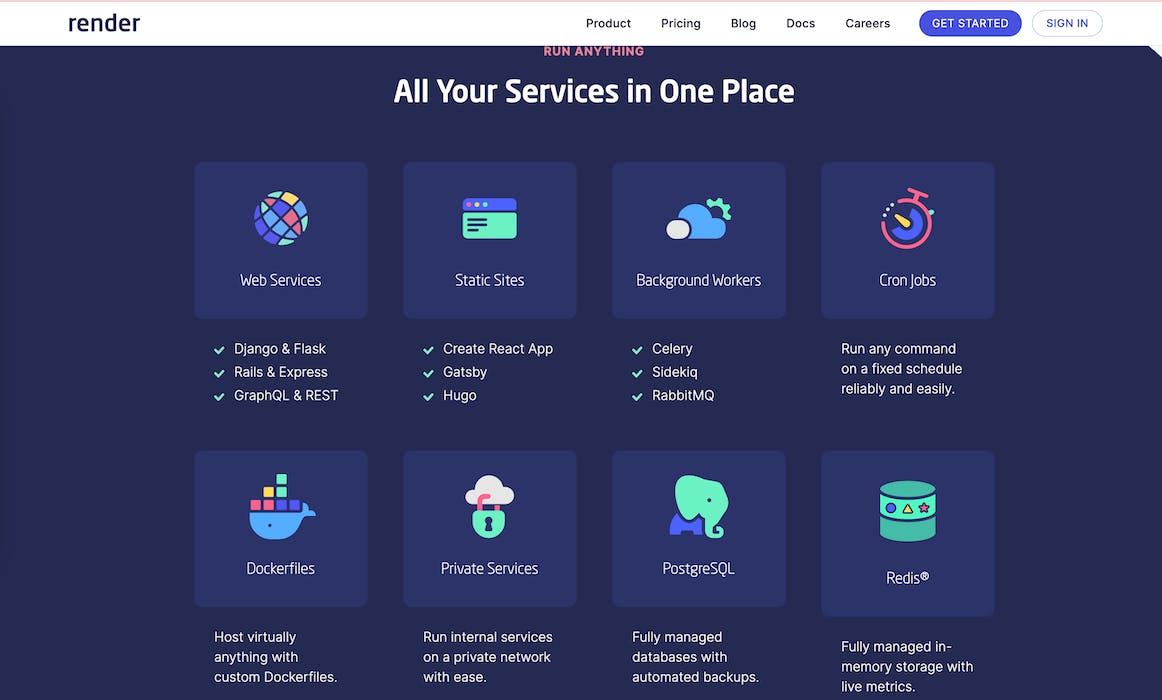
About hosting: I'm currently hosting the v1 of this app in Render.com

This website offers a free plan I can use to start and if this tool goes wild I can always pay to get the scaling I need.
Scaling is one of the main reasons I opted to go with Docker, and this is impacting the way I'm designing the future of the caching algorithm I'll make.
∑ Summary of the technologies I used
👉 NodeJS
Javascript
ExpressJS
Canvas API
👉 Docker
👩🚀 Future
I'm keeping this a free-time project, at least until many people start using it.
It's also a way to learn more about collaboration, and I hope many will help me with the project structure so I can learn from them.
Some of the new things I want to make it capable of are:
Supporting various methods of inputting options like:
base64
Google's #Protobuf
HTTP methods like POST
Supporting TLS
Supporting random images as background
etc
I'll keep you posted about my next achievements 🏆